In the world of front end development there is no better tool than Lighthouse. Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.

The only problem with lighthouse, at least from my experience, is that it is not used until after the app has been deployed. I haven’t been involved in any project that utilizes lighthouse upfront, certainly not on the ci/cd pipelines. Which can be done using lighthouse-ci. There is also another way to get lighthouse running on your ci/cd pipeline, it involves executing lighthouse while you are running your unit test regardless of the unit test engine, be that Jest or Mocha. However, these tools lack the ability to invoke a web browser, after all, lighthouse can only be run against an actual website.
This is where Playwright comes into play. For those that don’t know, playwright is the new kid on the block, it is a tool that enables end to end testing. Playwright is able to invoke a headless browser session, could be chrome, firefox, or webkit, then using that headless session we can run lighthouse thus giving us the ability to run lighthouse on a unit test. The idea came from this blog post by applitools where they combine lighthouse with cypress and Pa11y to do performance testing.
To get started I am going to start a new project using the following npm command.
| |
Followed by this npm install command to get all dependencies installed.
| |
Here is the package.json file generated so far using the above npm commands.
| |
Next, I’ll configure jest using the following jest.config.ts file.
| |
and I will use the following setting to configure babel. This is required to get jest to play nicely with typescript, see using typescript for more information.
| |
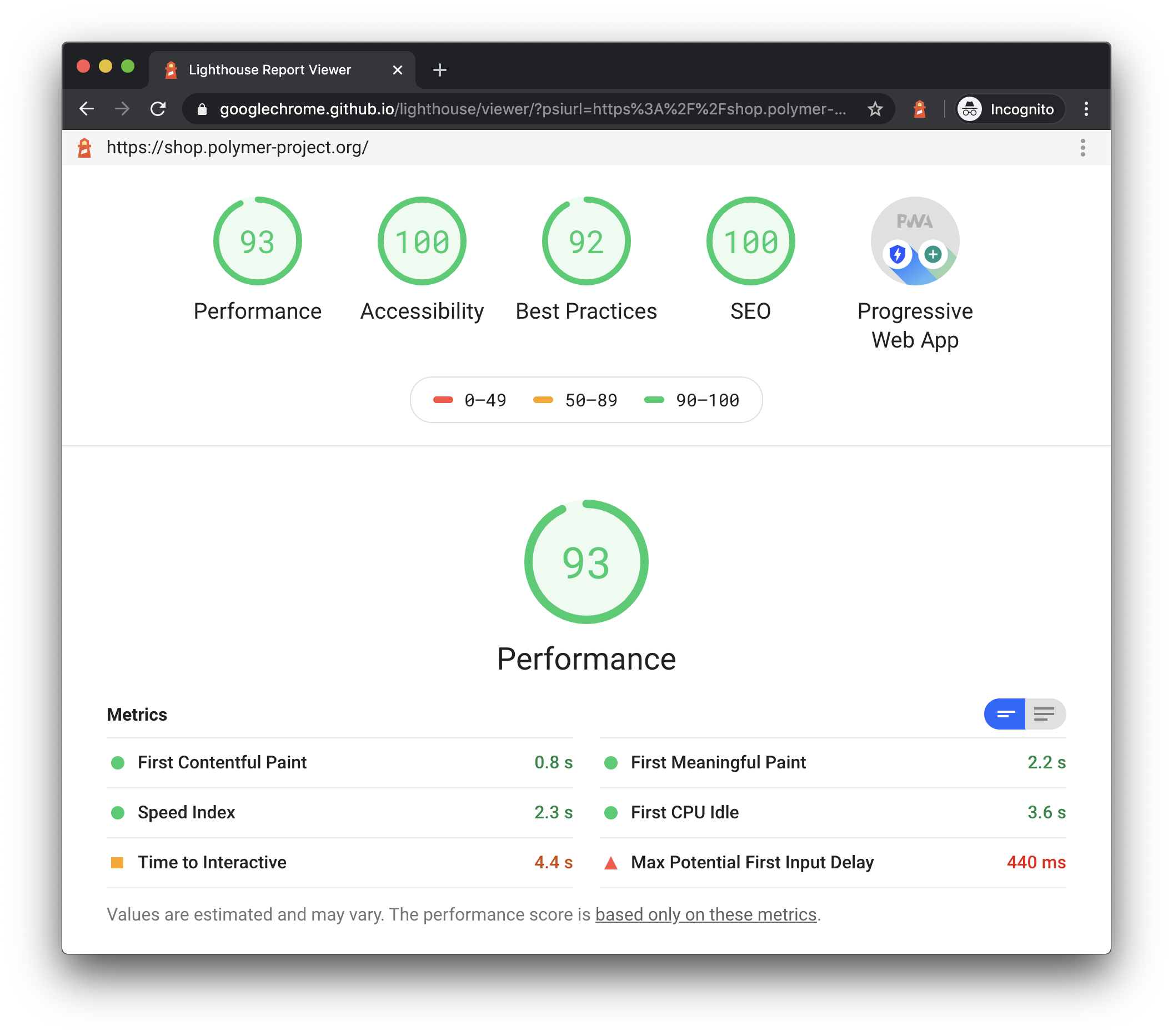
Everything has been configured, I am ready to write my first test. I’ll add a new ’test’ folder to host all the unit test file. I am going to use https://shop.polymer-project.org/ as my test site, this is full feature e-commerce Progressive Web App demo site. The test will fire up playwright, it will visit the demo site, then lighthouse will be invoked, it will perform an analysis on the site’s performance. Lastly, I will assert that the site’s performance is greater than or equal to 80.
I’ll add a new file under the test folder, I will name it lighthouse.ts. The first thing I need to do is to import the required dependencies.
| |
Next, I’ll configure beforeAll, beforeEach, afterAll and afterEach. This methods are responsible for constructing and tearing down playwright.
| |
Do notice the args parameter passed the launch method, it includes a debugging port, make a note of the port number, you will need it later on. The flag –remote-debugging-port will allow the lighthouse instance of chrome to connect to the playwright instance of chrome. Feels like a hack, but this works. The code below represents the unit test.
| |
As you can see the test itself is rather simple. Some lighthouse options are set, notice the port number is the same port number used on the remote flag. The only category that will be tested will be performance. The log level and output type are set. By the way, the output could be set to json. Here is the entire test file.
| |
To run it, use the following npm command.
| |
It will yield the following result.
| |
Awesome. My idea works, but I wouldn’t recommend using it. Too complicated, it is easier to install and run the lighthouse-cli tool, it basically does everything I just documented on this post, all you have to do is provide it with a URL.
Hope you enjoyed this post.
Credits: