Development tools are an essential part of our job, they make us work smarter not harder, they simplify processes and make us more productive. In this post, I want to share some tools that I have found over the years that have made my job easier. If you have a similar experience with a tool that is not listed here, then I would love you hear from you.
Grepapp
The first tool I want to talk about is the grepapp, this tool is becoming one of my favorite tools. This app allows you to quickly search through repositories hosted in Github. This is great if you want to see how other developers have implemented an algorithm, interface, or what I’ve found to be most useful, understanding how a not well-documented feature of a library gets used.
Fork
The second tool, Fork, has been my most used tool for the last four years. Fork is a git client, the best in my opinion, it makes repository management super easy, and its interactive rebase is pretty damn good, and it is super fast.
If you are not into visual git client and are still rocking the terminal, then I suggest checking out gitexplorer. Git explorer helps you figure out which command line arguments are needed to execute whatever task you need on git.
ReadME.so
I’ve already written about how writing a good ReadME is a skill. The website readme.so can help you with that skill, it can scaffold a pretty awesome ReadME file for you to utilize on your projects.
BundlePhobia
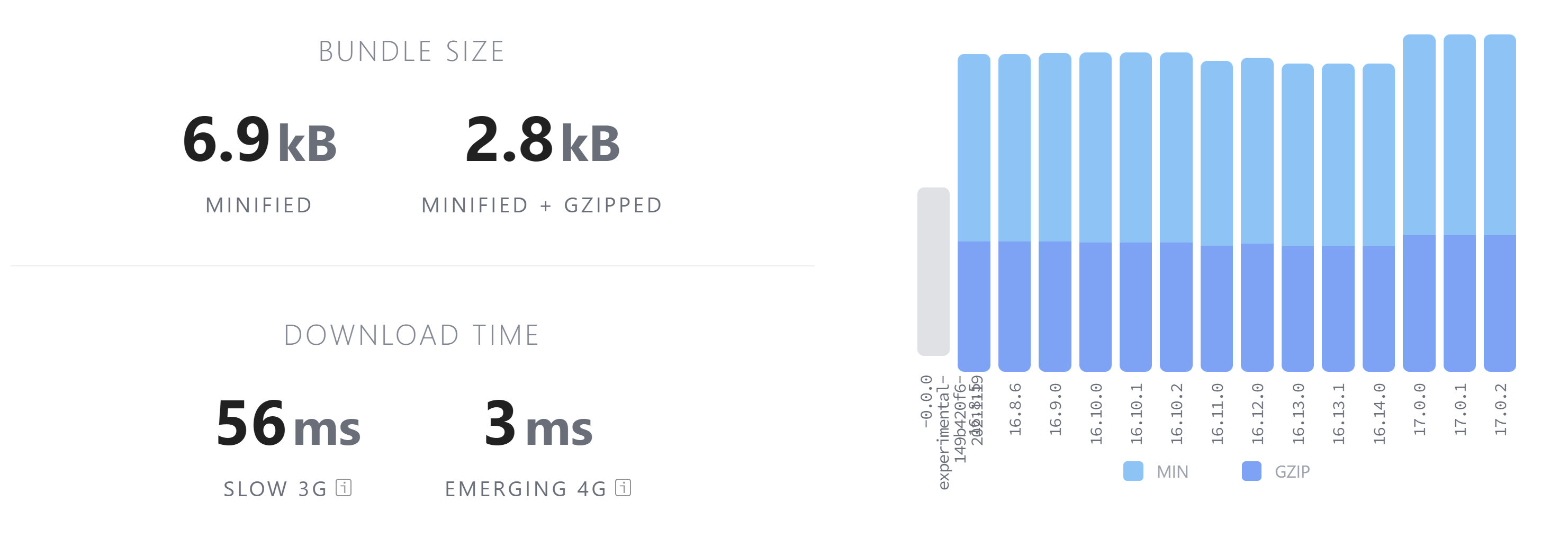
BundlePhobia is a great tool for front-end developers, bundlephobia can analyze the cost of adding an npm package to your stack. For example, if you wanted to add react to your project then bundlephobia would generate the following report.

As you can see from the report, unminified, downloading react over the network would cost 6.9 kb while if it was gzipped, the cost would be 2.8 kb. Bundlephobia can also scan a package.json, this will help you understand what it will it cost to serve all the packages you have in your project.json file.
Gitignore
If you are starting out with a brand new project, you will eventually need to configure git to ignore certain files and paths. Gitignore.io makes this super simple, just type what language, framework, or ide you are using and it will generate a git ignore file based on the most commonly ignore items for your project.
Excalidraw
Need to quickly draw out an architecture? Look no further than Excalidraw, this tool allows you to collaborate with other users. You can quickly make architecture, flow, network, use case, basically any diagram you want, you can also export them, save them or share them with someone. Exalidraw is great because it offers the same capabilities as any other diagram tool out there without having to sign up, the whole process is simple, open the website and start working.
CronGuru
Working with a cron expression and you are not familiar with the syntax? Crontab can help, simply type the cron expression and crontab will translate it to plain old English. They also a good list of tips and examples that can help you understand cron expressions.
DockerSlim
Need to minimize the size of your docker images? DockerSlim does just that, in some case, the docker container image doesn’t even have to change. Learn more about this tool over at their official website.